Cara Mudah Membuat Auto Paginasi Pada Komentar Blog
Hanya untuk percentage barangkali anda membutuhkannya saya akan percentage mengenai bagaimana cara membuat Paginasi untuk komentar pada weblog dengan flatform blogspot manakala jumlah komentar sudah lebih dari 200 kometar.
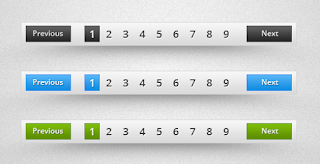
Paginasi adalah teknik khusus dimana jumlah halaman yang banyak di divide atau di bagi-bagi menjadi beberapa halaman dengan tujuan untuk menyajikan navigasi yang mudah untuk pengguna.
Sebenarnya banyak sekali tutorial yang menyajikan cara membuat paginasi untuk berbagai hal, baik itu untuk weblog berflatform blogspot maupun untuk wordpress, misalnya paginasi untuk halaman postingan dengan angka atau paginasi halaman dengan menggunakan tombol side past times side dan tombol prev dan masih banyak lagi teknik paginasi lainnya, namun satu barangkali yang jarang saya temukan adalah tutorial membuat paginasi pada komentar weblog khusus untuk weblog berflatform blogspot yang kebetulan menggunakan komentar embed atau tersemat pada blognya.
Memang secara default jumlah komentar yang akan ditampilakan di setiap halaman postingan blogspot pada umumnya sampai dengan 200 komentar, akan tetapi jika komentar lebih dari 200 maka tampilan komentar akan di divide atau dibagi-bagi dan secara otomatis akan muncul tombol Load more... yang letaknya paling bawah setelah komentar, tombol tersebut bisa kita klik untuk kita gunakan jika bermaksud ingin menampilkan komentar berikutnya.
yang menjadi masalah adalah ketika saya bermaksud untuk melihat komentar berikutnya pada weblog saya, untuk tujuan membalas komentar, saya kesulitan karena ternyata tombol Load more... untuk menampilan komentar berikutnya tidak bisa berfungsi sama sekali, saya kurang tau dimana letak kesalahannya, akhirnya saya menemukan solusi dengan membuat paginasi.
Mungkin ada diantara anda yang mengalami hal serupa ketika tombol Load more... pada komentar weblog berflatform blogspot milik anda mengalami hal serupa, saya akan coba percentage sedikit tips untuk membuat paginasi untuk komentar weblog yang bisa anda gunakan di weblog anda, jangan khawatir meskipun tombol charge more... pada komentar weblog anda berfungsi dengan baik, teknik ini masih bisa anda gunakan untuk weblog anda jika anda memang menghendaki dan ingin menyajikan paginasi untuk komentar weblog anda
a. Masuk ke akun blogspot anda.
b. Pada bilah bill of fare sisi kiri pilih setting atau setelan, kemudian pilih sub bill of fare pos dan Komentar, silahkan lakukan pengaturn dengan memilih tersemat pada pilihan lokasi komentar, seperti terlihat pada gambar dibawah ini:
a. Masuk ke akun blogspot anda
b. Pada bilah bill of fare sisi kiri silahkan anda pilih bill of fare template, kemudian tekan tombol edit HTML untuk menampilkan editor html
c. Tekan CTRL+F untuk menampilkan fasilitas pencarian, kemudian carai kode </head
d. letakn kode CSS dibawah ini tepat diatas kode </head tersebut:
e. Kemudian Cari rangkaian kode dibawah ini pada template weblog anda:
Untuk menemukan rangkaian kode diatas Anda bisa mencarinya menggunakan kode data:post.numComments == 1.
jika anda sudah menemukan rangkaian kode diatas letakan kode javascript dibawah ini tepat dibawah rangkaian kode tersebut:
f. Jika semuanya sudah anda lakukan, jangan lupa untuk menyimpan template weblog anda
Jika anda berhasil maka hasilnya kurang lebih akan seperti tampilan gambar dibawah ini:
#Catatan:
Paginasi diatas hanya akan muncul secara otomatis ketika jumlah komentar weblog anda lebih dari 200 komentar, jika kurang dari 200 maka tidak akan muncul.
Jika Anda ingin menggunakan kode diatas, namun kebetulan jumlah komentar weblog anda masih kurang dari 200, maka untuk melihat hasilnya benar atau tidak anda bisa ubah kode javascript diatas, angka 200 yang saya kasih warna biru diatas, dengan angka 5, namun jika sudah terbukti muncul hasilnya anda harus mengembalikannya ke angka 200.
Barangkali mungkin banyak trik yang bisa anda gunakan, atau mungkin saja di template weblog anda sudah secara otomatis muncul paginasi, jika memang belum, anda bisa caba cara diatas.
Demikian artikel tentang Cara Mudah Membuat Auto Paginasi pada Komentar blog, semoga bermanfaat dan selamat mencoba.
Paginasi adalah teknik khusus dimana jumlah halaman yang banyak di divide atau di bagi-bagi menjadi beberapa halaman dengan tujuan untuk menyajikan navigasi yang mudah untuk pengguna.
Sebenarnya banyak sekali tutorial yang menyajikan cara membuat paginasi untuk berbagai hal, baik itu untuk weblog berflatform blogspot maupun untuk wordpress, misalnya paginasi untuk halaman postingan dengan angka atau paginasi halaman dengan menggunakan tombol side past times side dan tombol prev dan masih banyak lagi teknik paginasi lainnya, namun satu barangkali yang jarang saya temukan adalah tutorial membuat paginasi pada komentar weblog khusus untuk weblog berflatform blogspot yang kebetulan menggunakan komentar embed atau tersemat pada blognya.
Alasan Menggunakan Paginasi Pada Komentar blog?
Paginasi pada komentar weblog ini memang saya cari sudah cukup lama, namun baru-baru ini saya temukan caranya, saya mencari teknik ini dikarenakan ada sedikit mistake pada template yang saya gunakan, awalnya permasalahan ini tidak saya ketahui , saya baru menyadarinya ketika ada beberapa artikel postingan weblog yang kebetulan memiliki jumlah komentar lebih dari 200 komentar dan ternyata saya kesulitan melihat komentar lainnya karena kebetulan template weblog saya ternyata tidak memiliki paginasi.Memang secara default jumlah komentar yang akan ditampilakan di setiap halaman postingan blogspot pada umumnya sampai dengan 200 komentar, akan tetapi jika komentar lebih dari 200 maka tampilan komentar akan di divide atau dibagi-bagi dan secara otomatis akan muncul tombol Load more... yang letaknya paling bawah setelah komentar, tombol tersebut bisa kita klik untuk kita gunakan jika bermaksud ingin menampilkan komentar berikutnya.
yang menjadi masalah adalah ketika saya bermaksud untuk melihat komentar berikutnya pada weblog saya, untuk tujuan membalas komentar, saya kesulitan karena ternyata tombol Load more... untuk menampilan komentar berikutnya tidak bisa berfungsi sama sekali, saya kurang tau dimana letak kesalahannya, akhirnya saya menemukan solusi dengan membuat paginasi.
Mungkin ada diantara anda yang mengalami hal serupa ketika tombol Load more... pada komentar weblog berflatform blogspot milik anda mengalami hal serupa, saya akan coba percentage sedikit tips untuk membuat paginasi untuk komentar weblog yang bisa anda gunakan di weblog anda, jangan khawatir meskipun tombol charge more... pada komentar weblog anda berfungsi dengan baik, teknik ini masih bisa anda gunakan untuk weblog anda jika anda memang menghendaki dan ingin menyajikan paginasi untuk komentar weblog anda
Cara Membuat Auto Paginasi Pada Komentar Blog berflatform blogspot
Berikut langkah-langkah untuk membuat auto paginasi komentar blogspot yang bisa anda coba pada weblog anda:Langkah #1 - Pastikan Lokasi komentar weblog anda tersemat.
Langkah pertama anda harus memastikan setingan komentar pada blogspot anda diseting tersemat atau embed, anda bisa mengaturnya seperti terlihat pada gambar dibawah ini:a. Masuk ke akun blogspot anda.
b. Pada bilah bill of fare sisi kiri pilih setting atau setelan, kemudian pilih sub bill of fare pos dan Komentar, silahkan lakukan pengaturn dengan memilih tersemat pada pilihan lokasi komentar, seperti terlihat pada gambar dibawah ini:
Langkah #2 - Tempel kode dibawah ini pada template weblog anda
Langkah kedua adalah menempel kode-kode dibawah ini di template weblog anda, langkah-langkah sebagai berikut:a. Masuk ke akun blogspot anda
b. Pada bilah bill of fare sisi kiri silahkan anda pilih bill of fare template, kemudian tekan tombol edit HTML untuk menampilkan editor html
c. Tekan CTRL+F untuk menampilkan fasilitas pencarian, kemudian carai kode </head
d. letakn kode CSS dibawah ini tepat diatas kode </head tersebut:
#commentpaging {
margin: 0px padding :20px auto;
}
#commentpaging a,#commentpaging bridge {
background-color:#EA5E00;
margin-right: 3px;
padding:3px 8px;
text-decoration:none;
color:white;
}
#commentpaging a:hover{background-color:#575757;}
#commentpaging span{
background-color:#575757;
}
e. Kemudian Cari rangkaian kode dibawah ini pada template weblog anda:
<h3>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h3>
Untuk menemukan rangkaian kode diatas Anda bisa mencarinya menggunakan kode data:post.numComments == 1.
jika anda sudah menemukan rangkaian kode diatas letakan kode javascript dibawah ini tepat dibawah rangkaian kode tersebut:
<b:if cond='data:post.numComments >200'>
<script type='text/javascript'>
//<![CDATA[
function commentpagination(url, comment) {
var posturl = url;
var comment = comment;
var parts = window.location.href;
var pageNo=parseInt(parts.split('=').pop());
cmpage = Math.ceil(comment / 200);
if(pageNo==1){
document.write('<span><<</span>');
}else{
document.write('<a href="' + posturl + '?commentPage=1"><<</a>');
}
for (var i = 1; i <= cmpage; i++) {
if(i==pageNo){
document.write('<span>' + i + '</span>');
}else{
document.write('<a href="' + posturl + '?commentPage=' + i + '">' + i + '</a>');
}
}
if(pageNo==cmpage){
document.write('<span>>></span>');
}else{
document.write('<a href="' + posturl + '?commentPage=' + cmpage + '">>></a>');
}
}
//]]>
</script>
<span id='commentpaging'>
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");
</script>
</span>
</b:if>
f. Jika semuanya sudah anda lakukan, jangan lupa untuk menyimpan template weblog anda
Jika anda berhasil maka hasilnya kurang lebih akan seperti tampilan gambar dibawah ini:
Untuk bear witness anda bisa lihat pada komentar artikel ini
#Catatan:
Paginasi diatas hanya akan muncul secara otomatis ketika jumlah komentar weblog anda lebih dari 200 komentar, jika kurang dari 200 maka tidak akan muncul.
Jika Anda ingin menggunakan kode diatas, namun kebetulan jumlah komentar weblog anda masih kurang dari 200, maka untuk melihat hasilnya benar atau tidak anda bisa ubah kode javascript diatas, angka 200 yang saya kasih warna biru diatas, dengan angka 5, namun jika sudah terbukti muncul hasilnya anda harus mengembalikannya ke angka 200.
Barangkali mungkin banyak trik yang bisa anda gunakan, atau mungkin saja di template weblog anda sudah secara otomatis muncul paginasi, jika memang belum, anda bisa caba cara diatas.
Demikian artikel tentang Cara Mudah Membuat Auto Paginasi pada Komentar blog, semoga bermanfaat dan selamat mencoba.






Komentar
Posting Komentar