Cara Memasang Meta Tag Twitter Carte Di Blogspot : Lengkap
Twitter sebagai salah satu jaringan informasi yang sangat populer di dunia bisa menjadi salah satu media yang dapat kita gunakan untuk membantu mempopulerkan halaman weblog yang kita miliki, caranya dengan portion atau berbagi halaman weblog ke twitter, sehingga halaman weblog memiliki kesempatan untuk dikunjungi oleh pengguna twitter.
sebagai salah satu situs profesional twitter menyediakan kode khusus yang dapat digunakan untuk memfasilitasi halaman weblog agar lebih mudah bisa dishare ke twitter, kode tersebut dikenal dengan nama twitter card, berupa kode perintah meta tag HTML dengan aturan khusus yang dapat dipasang atau diletakan di template blog, baik weblog berflatform blogspot, wordpress maupun flatform weblog lainnya.
Baca Juga: Cara Memasang Facebook Open Graph di blogspot.
Ketika pengunjung weblog melakukan portion artikel weblog yang kita miliki ke twitter melalui tombol portion twitter yang kita sediakan di halaman weblog yang kita miliki, maka twitter akan membaca dan berusaha untuk menemukan kode twitter card yang terpasang pada weblog tersebut, jika informasi twittercard ditemukan maka artikel weblog akan dishare dihalaman twitter yang portion dengan tampilan sesuai pengaturan kode twitter card yang kita pasang.
Format:
a. Summary, menampilkan portion dengan thumbnail.
Jenis card ini cocok untuk portion artikel postingan weblog dengan thumbnail, jika anda memilih card ini maka tampilan portion akan terlihat kurang lebih akan terlihat seperti gambar dibawah ini:
b. Summary_large_image, menampilkan portion dengan large image.
Jenis card ini sangat cocok untuk portion artikel weblog dengan gambar besar, Jika anda memilih card jenis ini maka tampilan hampir mirip dengan summary namun menampilkan gambar yang lebih besar seperti gambar dibawah ini:
c. photo, untuk menampilkan photograph saja,
Jenis card ini cocok sekali digunakan untuk portion photograph saja, tampilan twitter photograph card terlihat seperti gambar dibawah ini:
d. gallery, dapat menampilkan beberapa koleksi photo
Sama halnya dengan sumary lager icon namun menampilkan beberapa foto gallery.
e. app, Untuk portion applikasi mobile dengan straight download.
f. Product Card, Untuk Share product
Contoh Penggunaan:
Contoh Penggunaan:
Contoh Penggunaan:
<meta name="twitter:description" content="ini diisi degan deskripsi yang mewakili artikel secara keseluruhan"/>
contoh penggunaan:
Contoh penggunaan:
Summary cocok sekali digunakan jika artikel mengandung gambar yang tidak terlalu besar, sedangkan summary_large_image akan cocok sekali digunakan jika artikel mengandung gambar dengan ukuran yang besar.
Berikut saya akan contohkan cara memasang meta tag twitter card untuk blogspot dengan menggunakan card summary_large_image, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke Edit HTML Blog anda
c. Cadi kode </head
d. letakan kode twitter card dibawah ini diatas kode </head
Kode diatas akan menghasilkan tampilan portion dengan gambar lebih besar, silahkan ganti alternatif_image_url, dengan alamat url gambar yang anda inginkan, ini adalah gambar yang akan digunakan jika didalam artikel yang dishare tidak mengandung gambar.
Jika anda menginginkan gambar menggunakan thumbnail anda bisa ubah text summary_large_image dengan summary.
kemudian silahkan ganti juga@TwitterUserName dengan user refer twitter anda untuk identitas creator.
Anda juga bisa mengganti tulisan berwarna biru diatas dengan deskripsi apapunyang anda inginkan, tulisan warna biru adalah alternatif deskripsi portion yang akan ditampilkan jika meta deskripsi artikel weblog tidak diaktifkan atau artikel weblog tidak memiliki meta deskripsi.
e. Jangan lupa simpan Template weblog anda.
Mesin twitter ternyata bisa membaca perintah facebook opened upwards graph, Jika di dalam template blogspot anda kebetulan anda sudah memasang facebook opened upwards graph anda bisa menggabungkan facebook opened upwards graph dengan tambahan sedikit meta tag twitter card, sehingga bisa digunakan untuk facebook portion dan juga twitter portion dengan kode yang lebih singkat.
Mesin twitter akan membaca informasi yang terdapat didalam perintah meta tag opened upwards graph untuk digenerate menjadi konten portion twitter jika twitter tidak menemukan perintah meta tag twitter card.
Contoh Berikut adalah kolaborasi antara kode meta tag facebook opened upwards graph dan kode meta twitter card menggunakan summary large image, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke Edit HTML Blog anda
c. Cadi kode </head
d. letakan kode twitter card dibawah ini diatas kode </head
Kode diatas bisa digunakan untuk portion facebook dan juga portion twitter dengan summary_large image,
Silahkan anda ganti tulisan warna biru diatas dengan deskripsi yang anda inginkan atau biarkan saja, tulisan warna biru untuk alternatif deskripsi jika didalam artikel yang anda portion tidak terdapat meta deskripsi.
Alternatif_image_url, silahkan anda ganti dengan url gambar pengganti jika didalam artikel yang anda portion tidak menyertakan gambar apapun.
fb_admin, anda bisa ganti dengan id facebook anda, untuk mendapatkan id Facebook anda bisa masuk ke halaman facebook anda, pada carte du jour dengan tulisan nama anda yang letaknya disamping kiri carte du jour beranda, silahkan anda klik kanan kemudian pilih sub carte du jour salin lokasi tautan, anda akan mendapatkan seperti https://facebook.com/ajidin, silahkan anda gunakan dengan menghilangkan https://facebook.com/ untuk mengganti fb_admin, sebagai contoh untuk id facebook saya adalah:
@Twitter_User_Name anda bisa ganti dengan user refer twitter anda atau halaman twitter yang mewakili halaman weblog diteitter sebagai identitas creator.
e. Jangan lupa simpan template anda
Setelah anda berhasil memasang meta tag twitter card di template blogspot anda, langkah selanjutnya adalah melakukan card validasi dengan menggunakan card validator yang disediakan oleh twitter. tujuannya adalah memastikan bahwa twitter card yang anda pasang sudah benar dan sesuai dengan tampilan portion yang anda inginkan
langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman twitter card validator.
b. Silahkan masukan salah satu url artikel weblog anda,
c. Tekan tombol "Preview Card", anda akan melihat tampilan portion dari artikel weblog anda, disertai dengan informasi log, apakah kode perintah twitter card yang anda gunakan sudah benar atau tidak, jika terdapat alert silahkan anda perbaiki sesuai dengan petunjuk yang diberikan.
Demikian artikel mengenai Cara Memasang Meta Tag Twitter Card di Blogspot : lengkap, semoga bermanfaat.
sebagai salah satu situs profesional twitter menyediakan kode khusus yang dapat digunakan untuk memfasilitasi halaman weblog agar lebih mudah bisa dishare ke twitter, kode tersebut dikenal dengan nama twitter card, berupa kode perintah meta tag HTML dengan aturan khusus yang dapat dipasang atau diletakan di template blog, baik weblog berflatform blogspot, wordpress maupun flatform weblog lainnya.
Baca Juga: Cara Memasang Facebook Open Graph di blogspot.
Ketika pengunjung weblog melakukan portion artikel weblog yang kita miliki ke twitter melalui tombol portion twitter yang kita sediakan di halaman weblog yang kita miliki, maka twitter akan membaca dan berusaha untuk menemukan kode twitter card yang terpasang pada weblog tersebut, jika informasi twittercard ditemukan maka artikel weblog akan dishare dihalaman twitter yang portion dengan tampilan sesuai pengaturan kode twitter card yang kita pasang.
Mengenal Kode Meta Tag Twitter Card
Berikut beberapa kode meta tag twitter card yang bisa di pasang pada weblog anda untuk menyimpan informasi yang dibutuhkan oleh mesin twitter untuk information share:#1- twitter : card
Untuk menentukan jenis card yang ingin digunakan, ini akan menentukan jenis tampilan portion sesuai dengan jenis card type yang kita pilih:Format:
<'meta name='twitter:card' content='jenis_card'/>Jenis_card yang bisa anda gunakan adalah sebagai berikut:
a. Summary, menampilkan portion dengan thumbnail.
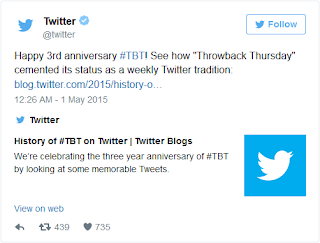
Jenis card ini cocok untuk portion artikel postingan weblog dengan thumbnail, jika anda memilih card ini maka tampilan portion akan terlihat kurang lebih akan terlihat seperti gambar dibawah ini:
b. Summary_large_image, menampilkan portion dengan large image.
Jenis card ini sangat cocok untuk portion artikel weblog dengan gambar besar, Jika anda memilih card jenis ini maka tampilan hampir mirip dengan summary namun menampilkan gambar yang lebih besar seperti gambar dibawah ini:
c. photo, untuk menampilkan photograph saja,
Jenis card ini cocok sekali digunakan untuk portion photograph saja, tampilan twitter photograph card terlihat seperti gambar dibawah ini:
d. gallery, dapat menampilkan beberapa koleksi photo
Sama halnya dengan sumary lager icon namun menampilkan beberapa foto gallery.
e. app, Untuk portion applikasi mobile dengan straight download.
f. Product Card, Untuk Share product
Contoh Penggunaan:
<'meta name='twitter:card' content='summary_large_image'/>
#2 - twitter : url
Digunakan untuk menyimpan informasi url artikel weblog anda yang dishareContoh Penggunaan:
<meta name="twitter:url" content="http://"/>
#3 - twitter : description
Digunakan untuk menyimpan informasi descripsi share, anda bisa mengisinya dengan descripsi dari artikel yang dishare. atau descripsi apapun yang mewakili isi artikel yang akan dishare.Contoh Penggunaan:
<meta name="twitter:description" content="ini diisi degan deskripsi yang mewakili artikel secara keseluruhan"/>
#4 - twitter : title
Digunakan untuk menyimpan informasi judul yang mewakili artikel yang disharecontoh penggunaan:
<meta name="twitter:title" content="letakan judul disini"/>
#5 - twitter : image
Digunakan untuk menyimpan informasi gambar yang akan ditampilkan di halaman portion twitter, anda bisa mengisinya dengan gambar yang sesuai dengan gambar yang anda pasang pada artikel weblog anda.Contoh penggunaan:
<meta name="twitter:image" content="url gambar"/>Untuk lebih item anda bisa baca disini: https://dev.twitter.com/cards/types
Cara Memasang Meta Tag Twitter Card di Blogspot
Untuk portion artikel weblog ke halaman twitter, twitter card yang paling cocok digunakan adalah summary atau summary_large_image, jika memilih summary maka portion akan menampilkan judul, deskripsi, thumbnail icon dan juga atribusi twitter, jika memilih summary_large_image, maka tampilan portion mirip dengan summary namun dengan tampilan gambar yang lebih besar.Summary cocok sekali digunakan jika artikel mengandung gambar yang tidak terlalu besar, sedangkan summary_large_image akan cocok sekali digunakan jika artikel mengandung gambar dengan ukuran yang besar.
Berikut saya akan contohkan cara memasang meta tag twitter card untuk blogspot dengan menggunakan card summary_large_image, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke Edit HTML Blog anda
c. Cadi kode </head
d. letakan kode twitter card dibawah ini diatas kode </head
<b:if cond='data:blog.pageType == "item"'>
<meta name='twitter:url' expr:content='data:blog.canonicalUrl'/>
<meta name="twitter:title" expr:content='data:blog.pageName'/>
<b:if cond='data:blog.metaDescription'>
<meta name="twitter:description" expr:content='data:blog.metaDescription' />
<b:else/>
<meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' name="twitter:description"/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name="twitter:image:src"/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name="twitter:image:src"/>
<b:else/>
<meta name="twitter:image:src" content='alternatif_image_url' />
</b:if>
</b:if>
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:creator' content='@TwitterUserName' />
Kode diatas akan menghasilkan tampilan portion dengan gambar lebih besar, silahkan ganti alternatif_image_url, dengan alamat url gambar yang anda inginkan, ini adalah gambar yang akan digunakan jika didalam artikel yang dishare tidak mengandung gambar.
Jika anda menginginkan gambar menggunakan thumbnail anda bisa ubah text summary_large_image dengan summary.
kemudian silahkan ganti juga
Kolaborasi Twitter Cards Versus Facebook Open Graph
a. Masuk ke Edit HTML Blog anda
c. Cadi kode </head
d. letakan kode twitter card dibawah ini diatas kode </head
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' property='og:description'/>
</b:if>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='Alternatif_image_url' property='og:image'/>
</b:if>
</b:if>
<meta content='fb_admin' property='fb:admins'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@Twitter_User_Name' name='twitter:creator'/>
<meta content='ajidin' property='fb:admins'/>






Komentar
Posting Komentar